Email marketing is an effective strategy for customer acquisition and retention. In order to stand out from the mass of emails, a few points should be considered. Technical, strategic, and visual elements are equally crucial for the success of an email marketing campaign. From the appropriate subject line to a mobile-friendly email template: A well-thought-out email design & layout is decisive for the opening, click, and conversion rate.
As an international target group specialist, Audience Serv has been supporting companies in acquiring new customers through email marketing for more than 12 years. Based on this experience, the expert publishes email marketing best practices for creating the perfect email template. Every step of the email development process, from the design to the coding of the HTML email template, is highlighted. In addition, all expert tips are summarized in a checklist.
Email Marketing Best Practices for Email Design and Development
1. EMAIL TEMPLATE CREATION
When setting up email campaigns, you should set clear goals. Which target group would you like to address? What are the problems and needs of your (potential) customers? What added value do you offer and how do you convey this message in your email?
When designing your email template, it is important to consider these points at every step in the creation process. From an irresistible subject line to a customized email layout: the overall concept should be coherent. With personalized content and professional email design, you can make your campaign a full success.
Personalization
Personalized emails can optimize your campaign performance. Programmatic email marketing makes it possible to send highly personalized emails to segmented target groups. The extensive data analysis provides necessary information about the interests of different buyer personas. Individual email elements such as subject line, content, or images can thus be adapted to the preferences of the recipient. The personalization of emails can increase the opening, click, and conversion rate.
Relevant content
Your content should be relevant and offer readers added value. Instead of overwhelming the recipients with too much information, the content should be on point. Think about what interests your target group and address the problems and preferences of your addressees directly. If the campaign is too extensive, a special landing page can be used to give readers more details about the campaign.
Captivating subject line
The subject line plays a big role in the success of your campaign. After all, it serves to arouse curiosity and attention in the mailbox. The title should be tailored to the interests of your target group. With a short and concise wording, the subject line serves as a preview of the content in your email. Test different alternatives (A / B testing) and select the subject line with the best opening rates for the implementation of your campaign.
Pre-header text
The email preheader text gives you the opportunity to present the content of your email in more detail. This short text summary is shown right after the subject line and before the email gets opened. As a preview, it gives the first visible information about the content of the email. Instead of reformulating the subject line, the area should be used for additional information about your campaign. The opening rate can be increased by integrated call-to-actions.
2. EMAIL DESIGN & LAYOUT
By creating a user-friendly email layout, you can consciously guide readers through your content. Break up your texts and integrate high-quality images, emojis, or GIFs. This way you can develop an exciting user experience. A logical structure, clear headlines, CTAs, and focus images help readers to get a good overview of your message.
It is useful to create a “mockup” for your email layout beforehand. Sketching email templates makes it easier to clearly define and implement the email design.
The ideal template format
Single column templates work great on desktop and mobile devices. Thanks to the minimalist style, readers can easily follow the email structure and concentrate on the essential message. For the correct display of your email template, a template width of up to 600 px is recommended. This format is displayed without problems for most email clients. If the template exceeds 600 pixels in width, this can lead to distorted and incorrect display, for example.
Mobile optimization
Opening emails on mobile devices is increasing year by year. Therefore it is important to optimize your HTML email template for the desktop and mobile version. Mobile-friendly email newsletters can increase your engagement and click-through rates. Many email designer tools rely on a so-called “mobile-first” design these days. This means, that emails are primarily tailored to mobile displays. Make sure you test and optimize your template for both desktop and mobile devices.
Use of web fonts
Web fonts are often used when it comes to individual email design. With unique lettering, the design can also be individualized in the context of used fonts. In web fonts, a distinction is made between “normal” web fonts and web-safe fonts. The second one is defined as the default font, which is supported by most email clients. Web fonts such as Google or Apple fonts, however, can cause display problems (especially special characters and umlauts).
For this reason, the use of web-safe fonts is recommended to ensure that your content is displayed correctly. These include, for example, Arial, Helvetica, Times New Roman, Verdana, Courier / Courier New, Tahoma, Georgia, Palatino, Trebuchet MS, and Geneva.
Legal Requirements
The footer should be also taken into account for the email layout. It is imperative to integrate the link to unsubscribe from the newsletter email list. According to the GDPR, the recipient must be able to unsubscribe from email lists at any time. In order to reduce the number of unsubscribers, it is advisable to share relevant content. Through a selection of subject areas, recipients can decide for themselves what type of newsletter they want to subscribe to or unsubscribe from. In addition, the imprint is a mandatory part of commercial e-mails and newsletters. The imprint should include the complete company name including the addition of legal form, postal address and contact information (such as telephone number and email address).
Integration of CTAs
Calls-to-action (CTAs) will help you to convert your email recipients. With integrated CTA’s readers are triggered to follow a certain action, such as “Visit Website”, ”Order Now” or “Download”. Be specific and benefit-focused when defining your CTAs. To highlight your CTA’s, choose an accent color that stands out, choose a button size that is easily clickable, and pay attention to the placement
Link to the web version
Play it safe and insert a clearly visible link to the web version of your newsletter. In case there are problems displaying your content, recipients can click on the link to see the correct version of your email.
3. HTML EMAIL CODING
With an HTML template, there are unlimited possibilities when designing an email. Compared to plain text emails, professional HTML email designs add variety and attention. The right composition of images, colors, and formatting creates a personalized look and thus increases engagement and conversion rates.
Work with tables
Tables are the most reliable way to achieve a consistent layout. Take advantage of an aligned design, which will help to control the sizes of your email elements. In addition, nested tables with inline styles help to ensure that an HTML newsletter is displayed correctly.
Choosing the right coding approach
There are two common approaches to email HTML coding: “Responsive” and “Hybrid Fluid”.
Responsive email design uses fluid tables, fluid images, and media queries to control the layout across different devices. CSS and media queries can override existing styles and therefore adapt the width of various device screens. The responsive web design approach makes it possible to change fixes-width elements for desktop into fluid elements for smaller screens.
The hybrid coding approach also uses a fluid grid, but those elements are fluid by default. With the Hybrid Fluid templates, your email layout will shrink and grow with the size of the screen. As hybrid does not rely on media queries, this form can be an advantage if you are sending to email clients that do not support media queries.
Consider Email Size
Using an email file size below 100kb makes your email lighter, which will help to get through several spam filters. In addition, the smaller file size will avoid email clients from clipping your email. To make sure you stay below limit, avoid unused styles, focus on the most important information, and remove unnecessary characters from your code.
Special characters and umlauts
To ensure that umlauts and special characters are correctly displayed in your email newsletter templates, these characters should be replaced by valid HTML codes. With the use of character encoding, all umlauts and special characters are removed from the text and replaced by HTML codes.
4. EMAIL IMAGES
Images are a great way to support your message from a visual perspective. Make sure you choose images that are relevant to your content. It is advisable to use high-quality images that are displayed in good resolution without negatively affecting the loading time of your email.
Retina-quality email images
Many devices are now equipped with a “retina” display.As this kind of display comes with higher pixel density, you should use extra-large images to make sure images appear sharp and with good resolution.
Use of background images
Background images can be used to further improve the newsletter design. An optimal background image contrasts well with the main content without distracting from the essential elements.
Consider blocked images
Some email providers block images by default. Users can also actively block images to save data when loading images. The use of alternative texts can help ensure that your content is clearly communicated despite image blocking. If the picture is not displayed correctly, a descriptive text appears instead of the picture. Try to use HTML text to avoid these negative effects. This way, your images will be rendered easily.
5. CONCLUSION
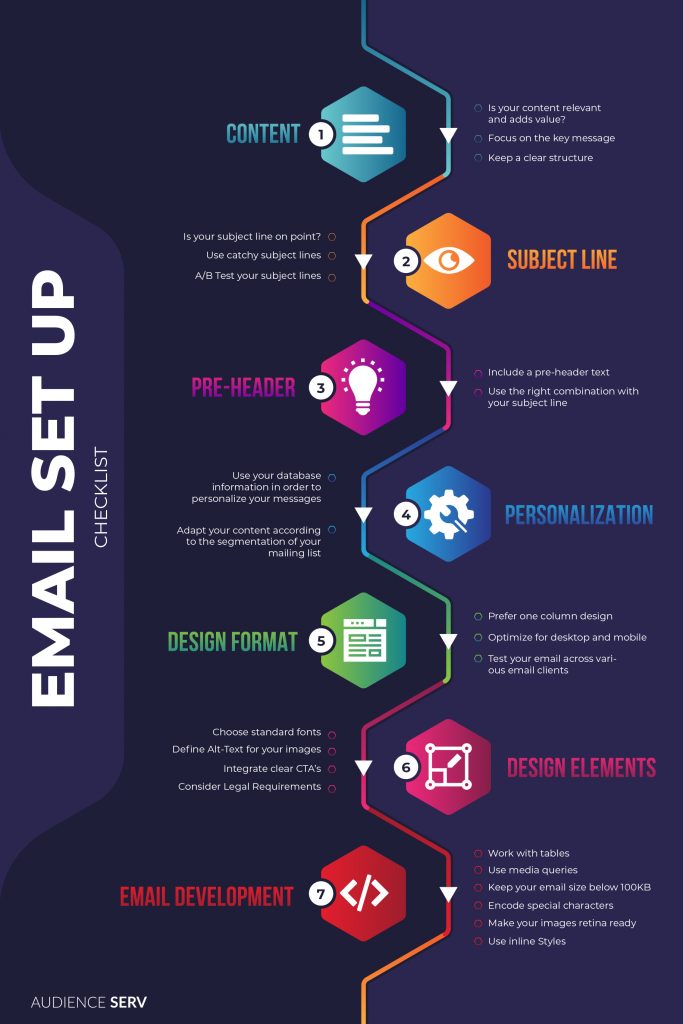
A professional email template is essential for a successful email campaign. If you consider the strategic and technical requirements, your email marketing templates will lead your campaign to success. User-friendly and relevant emails not only increase the satisfaction of your recipients but also your campaign performance. Following the email marketing best practices, we summarized all expert tips in a checklist below:

Probably the most important step in creating email templates is testing. Before submitting your email campaign, you should make sure that your design is correctly displayed on all email clients. Pay attention to alternative image texts, fonts, CTA buttons, and background images.
We at Audience Serv help you to implement your email campaign and lead you to corporate success with email marketing. Contact us for more information.

